Canvas is the simplest methodology for layout management. It supports absolute positioning using ‘X’ and ‘Y’ coordinates. ‘Canvas.Left’ helps to specify the X co-ordinate while ‘Canvas.Top’ helps to provide the ‘Y’ coordinates.
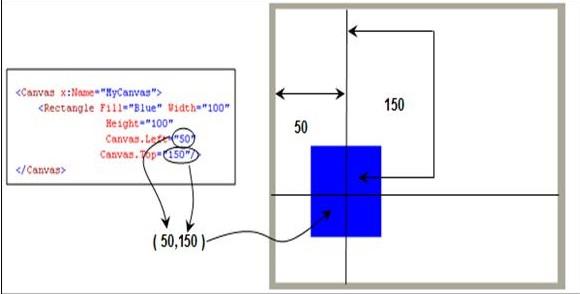
Below is a simple code snippet which shows how a rectangle object is positioned using ‘Canvas’ on co-ordinates (50,150).
<Canvas x:Name="MyCanvas">
<Rectangle Fill="Blue" Width="100"
Height="100"
Canvas.Left="50"
Canvas.Top="150"/>
</Canvas>
Below is how the display looks like. When you the run the code the XAML viewer will position the rectangle object on absolute ‘X” and ‘Y’ coordinates.