Grid layout helps you position your controls using rows and columns. It’s very similar to table defined in HTML.

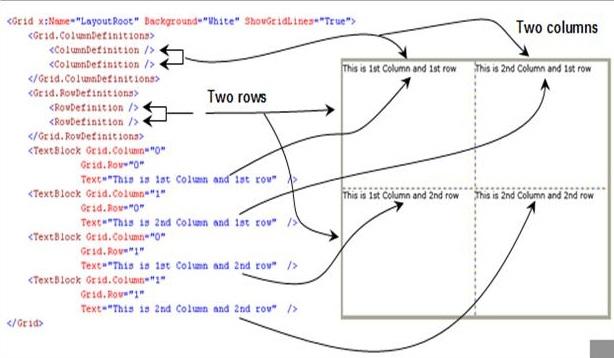
Below is a simple table with two columns and two rows defined using ‘Grid’. We have shown how the table display looks like. Using the ‘Grid.ColumnDefinition’ we have defined two columns and using ‘Grid.RowDefinition’ we have defined two rows. We have then created 4 text blocks which are then specified in each section using ‘Grid.Column’ and ‘Grid.Row’. For instance to place in the first column we need specify the ‘Grid.Column’ as ‘0’ and ‘Grid.Row’ as ‘0’. We have followed the same pattern for everyone and you can see all the textblocks are placed in the appropriate sections.
