XAML CODE for CANVAS CONTROL
<Grid>
<TextBlock TextWrapping="Wrap" FontSize="30" Text="Canvas Sample" VerticalAlignment="Top"
HorizontalAlignment="Center" Margin="136,137,10,0" Width="334"/>
<Canvas Margin="104,273,54,238">
<Rectangle Fill="Red"/>
<Rectangle Fill="Orange" Canvas.Left="20" Height="100" Width="100" Canvas.Top="20"/>
<Rectangle Fill="White" Canvas.Left="40" Height="100" Width="100" Canvas.Top="40"/>
<Rectangle Fill="Green" Canvas.Left="60" Height="100" Width="100" Canvas.Top="60"/>
</Canvas>
</Grid>
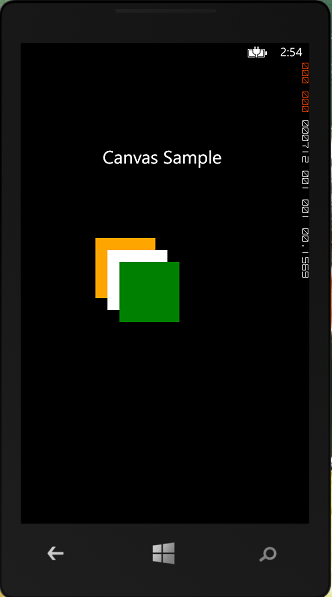
OUTPUT: