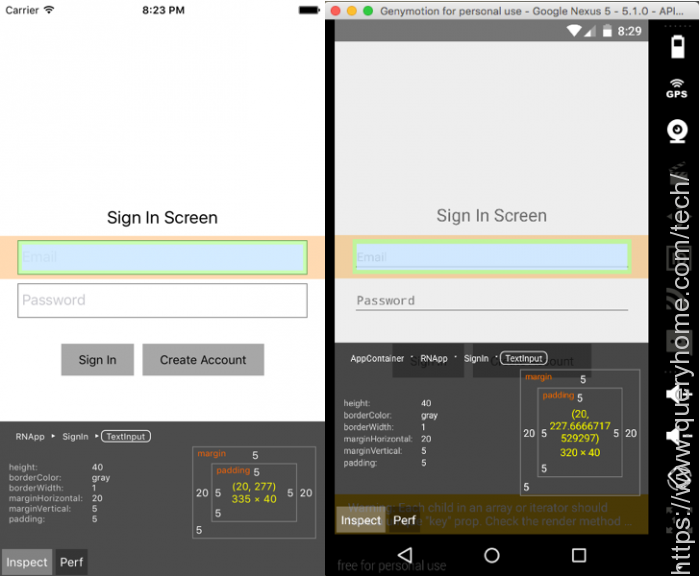
Toggle Inspector mainly using for debugging purpose. It will bring up an overlay that lets you tap on any UI element and see information about it. We can check padding, margin and other information for each element.
Screenshot for Toggle Inspector in Mobile