Button groups allow multiple buttons to be stacked together on a single line. .btn-group-vertical class make a set of buttons appear vertically stacked rather than horizontally.
Example
<div class = "btn-group-vertical">
<button type = "button" class = "btn btn-default">Button 1</button>
<button type = "button" class = "btn btn-default">Button 2</button>
<div class = "btn-group-vertical">
<button type = "button" class = "btn btn-default dropdown-toggle" data-toggle = "dropdown">
Dropdown
<span class = "caret"></span>
</button>
<ul class = "dropdown-menu">
<li><a href = "#">Dropdown link 1</a></li>
<li><a href = "#">Dropdown link 2</a></li>
</ul>
</div>
</div>
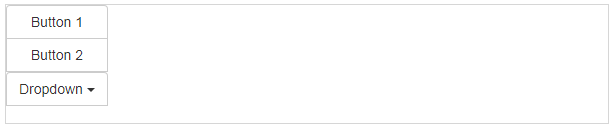
Preview